
GVS
A website designed to make getting help more accessible and approachable for those in need.
Live site: gvssupport.ca
Role
User Experience Designer (UX)
User Interface Designer (UI)
Branding and client services
Agency
OK Dave
Client
Gastown Vocational Services (GVS)
Date
March 2022

THE PROBLEM
The last thing that someone struggling with their mental health needs is an unintuitive website that they’re required to use to get assistance. Asking for help is hard enough so the path to it needs to be smooth.
THE SOLUTION
Update GVS’s site to be more modern and simple, keeping the copy as conversational and succinct as possible. The program details and requirements should be clearly listed in a digestible way.

Brand Identity
We started with the look of the brand to help us get a grip on what the client wanted to convey. What were the traits they found most important as a company, what were their main concerns with their current presence, and what brands do they admire?GVS helps guide struggling people through their present circumstance and into a brighter future. They want their brand to be a safe space, somewhere for people in crisis to land and take a breath. Somewhere brighter than their current murky life while still being taken seriously as a professional resource. It needs to be clear and concise to prevent becoming one more hurdle for them to get over. Basically, not another confusing government website.
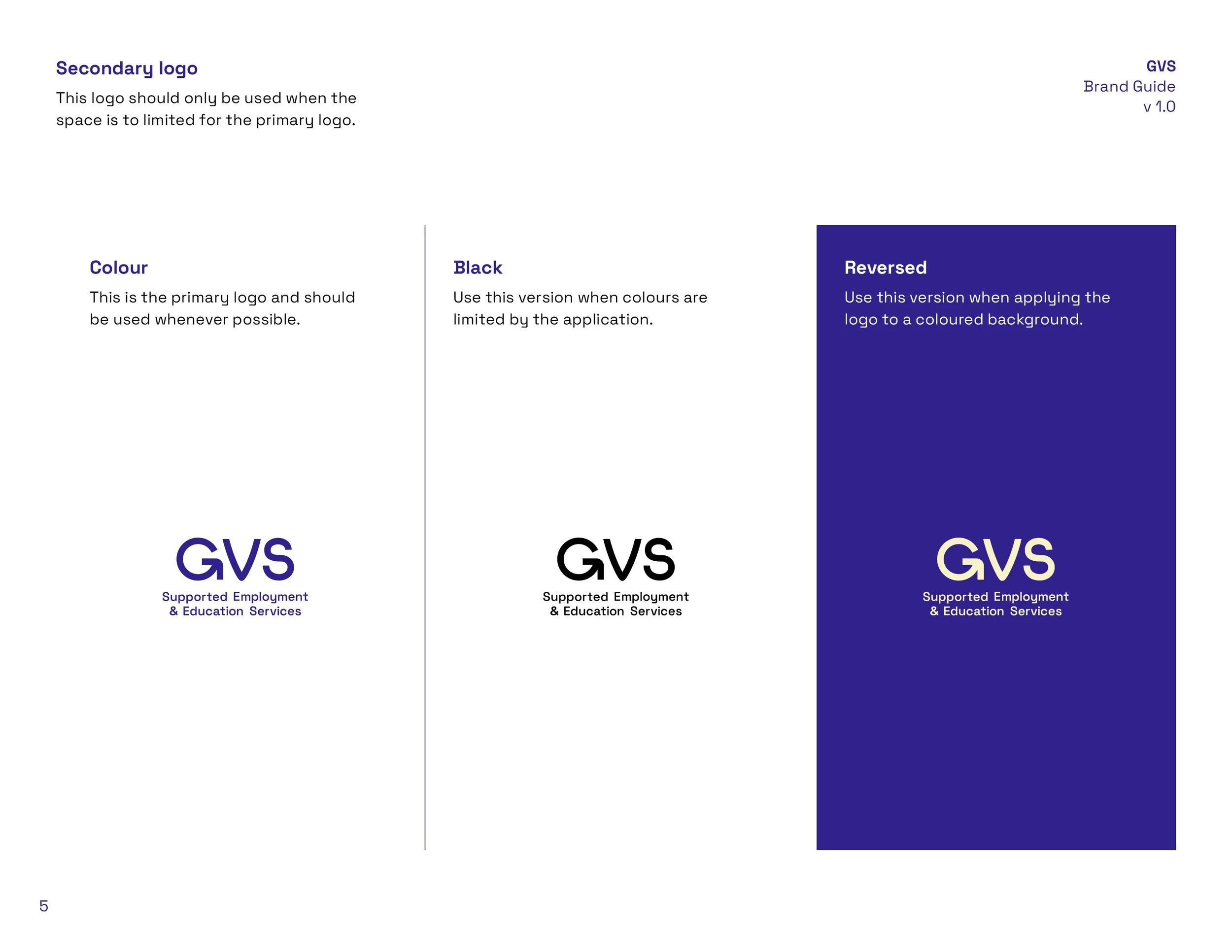
The new brand is approachable, modern, and optimistic with bright and playful graphics and colours. The logo is rounded and full of personality with a subtle arrow in the “G” to imply continuation—a theme of the graphics as well. The twists and turns of life are represented in the line work and the last line must point up to keep the metaphorical story positive, showing hope.
Logo design is always a process and often results in an amalgamation of several options. You can see a few versions of the early stages of design and how bits and pieces were pulled from each to make the final brand.

Website
Sketches
I experimented with a few ways to balance the text with imagery in a digestible way. I used white space to avoid overwhelming the user but not so much that it would take ages to find what you need. Some sketches show me working the organic line shapes into the layout but I don’t like to get too visual at this stage. I sketch until I find a successful jumping off point to being the wireframe build.

Wireframes
My goal with this low-fidelity prototype is to help the client understand how their information will be experienced without getting too deep into the project. The GVS team had never worked on a website before and needed guidance through the process. I find using the real copy in the context of the wireframe can help them understand the quantity of text they provided and gives them a chance to correct any structure or hierarchy that was misaligned with their goals.
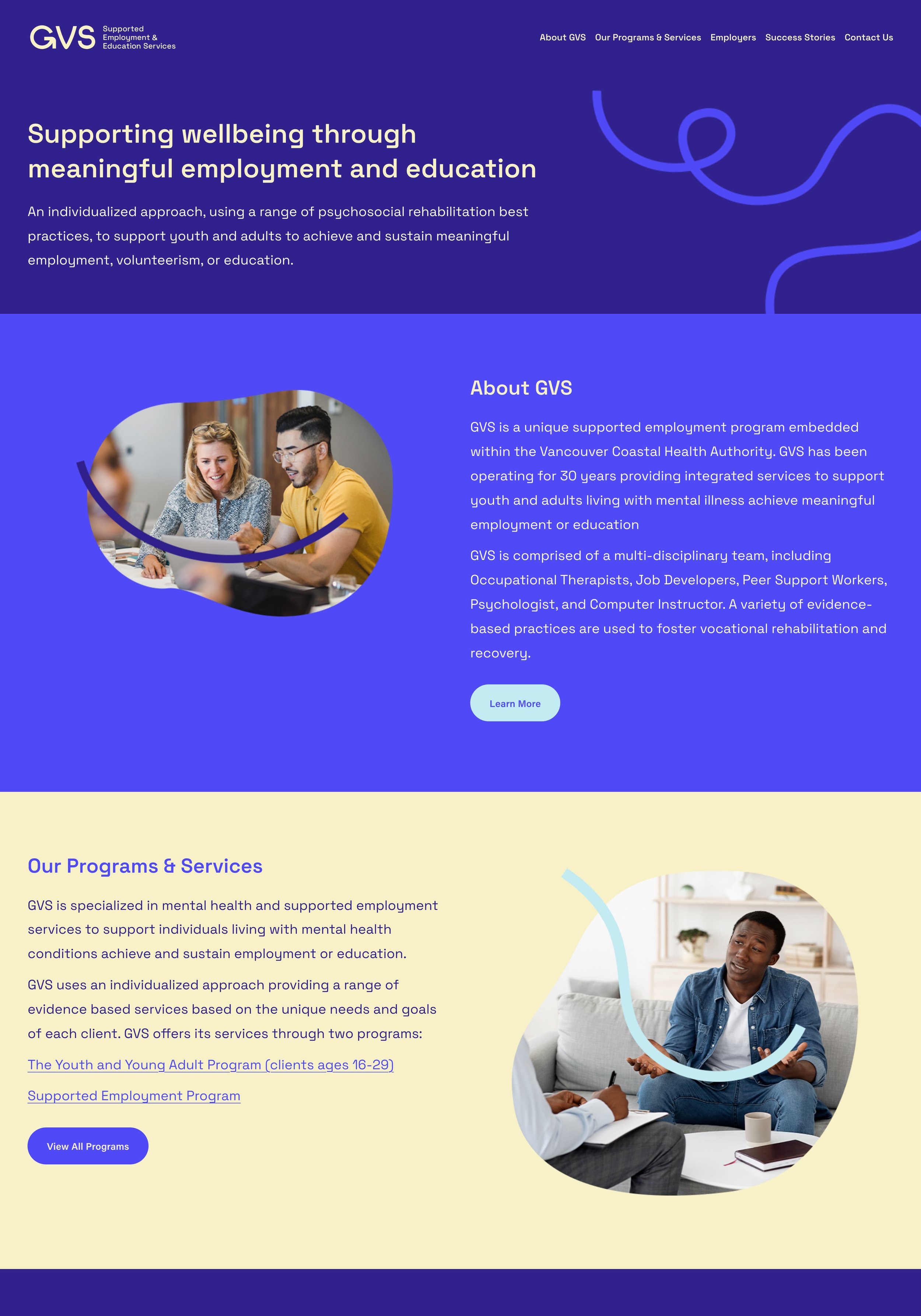
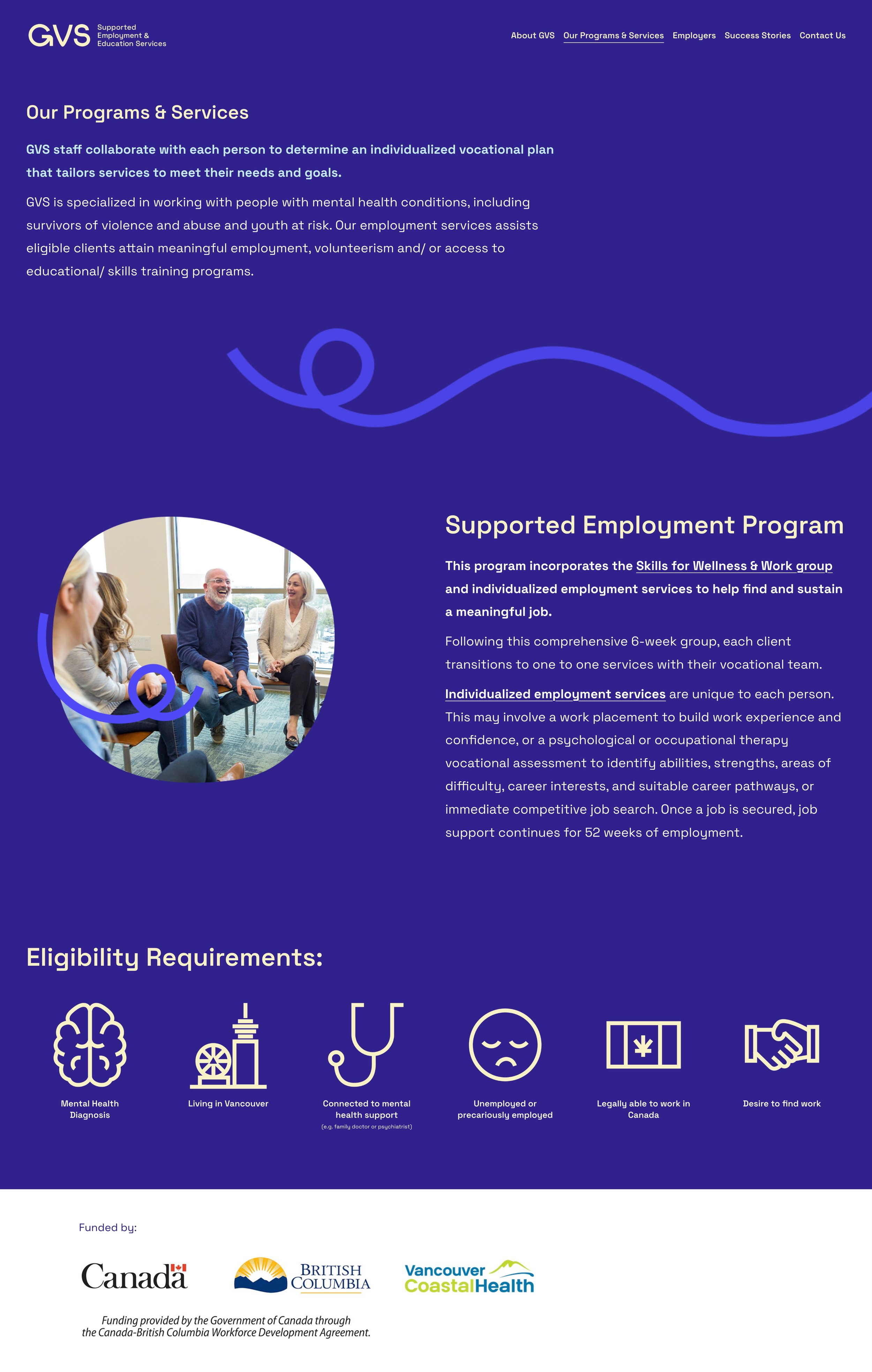
The design itself breaks up the copy with images and sections, utilizing the Law of Common Regions. I used familiar patterns to prevent an overload of information upon landing. The “Our Programs & Services” page contains the most important content and the client wanted the program requirements to be very noticeable to alleviate their customer service teams most common questions. To highlight the requirements, I opted for illustrative icons broken into columns to trigger the Von Restorff Effect.

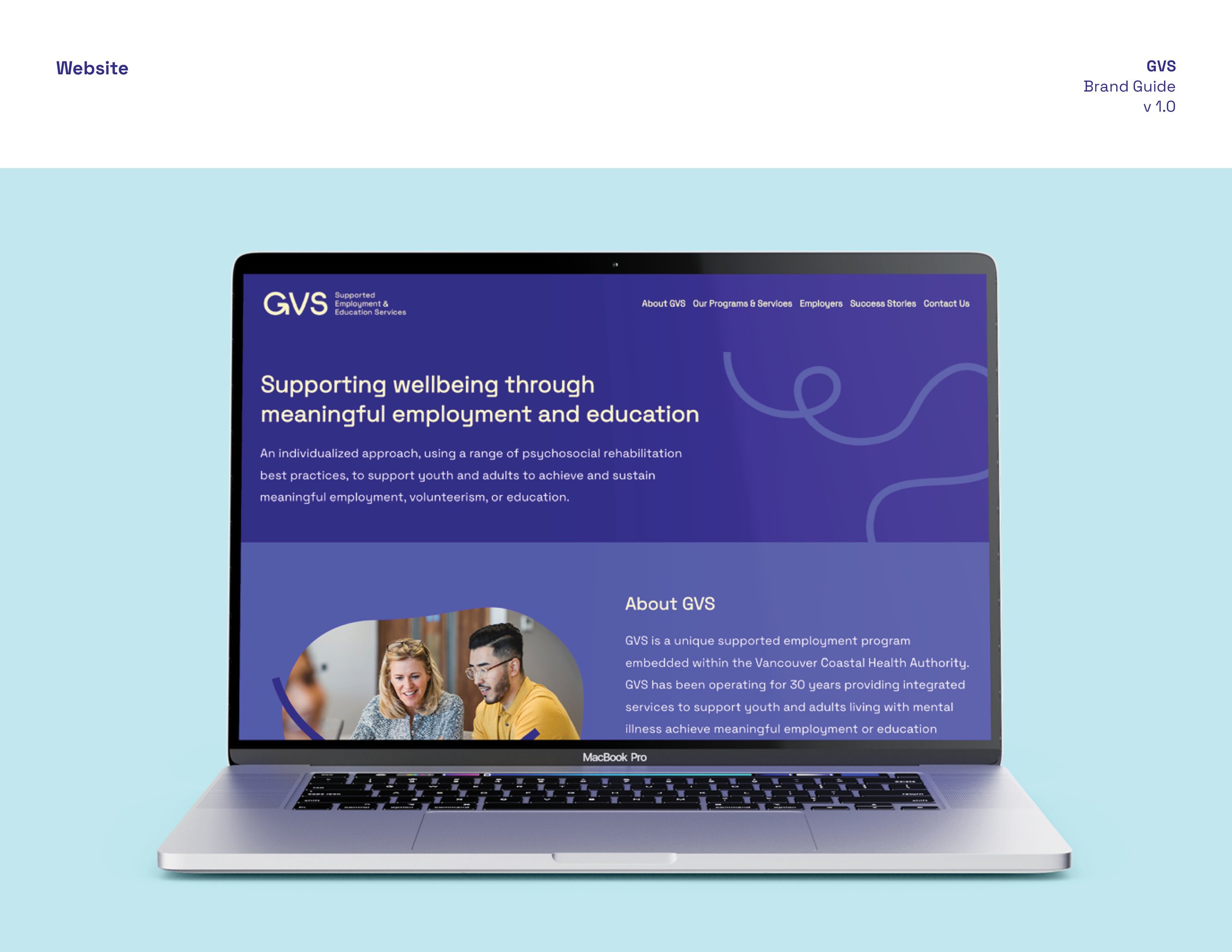
High Fidelity Website
The live site can be found at gvssupport.ca
I built the website in Squarespace with some light coding to make their structure match the wireframes more closely. The colours are a pleasant combination of neutrals and electric blue paired with a grounding dark blue for contrast. They’re used on the site to emphasize each section while the lines add texture and create space. I selected the photos from royalty-free sites, choosing diverse models in naturally lit scenes. They appear softly with a subtle parallax animation and are contained in organic shapes to mirror the flow of the line work. Some lines playfully overlay or interlaced with the photos to help tell a story and anchor them in the scene. Once the branding was decided, we moved into the applications. When I designed the icons and illustrations I kept the established line work in mind and made them mono-width and angular. Overall, the site has good contrast for accessibility and spaces out the content in a digestible way.

Print Design

The business card has plenty of white space and plays with the line work to add levity to an otherwise common piece of collateral.
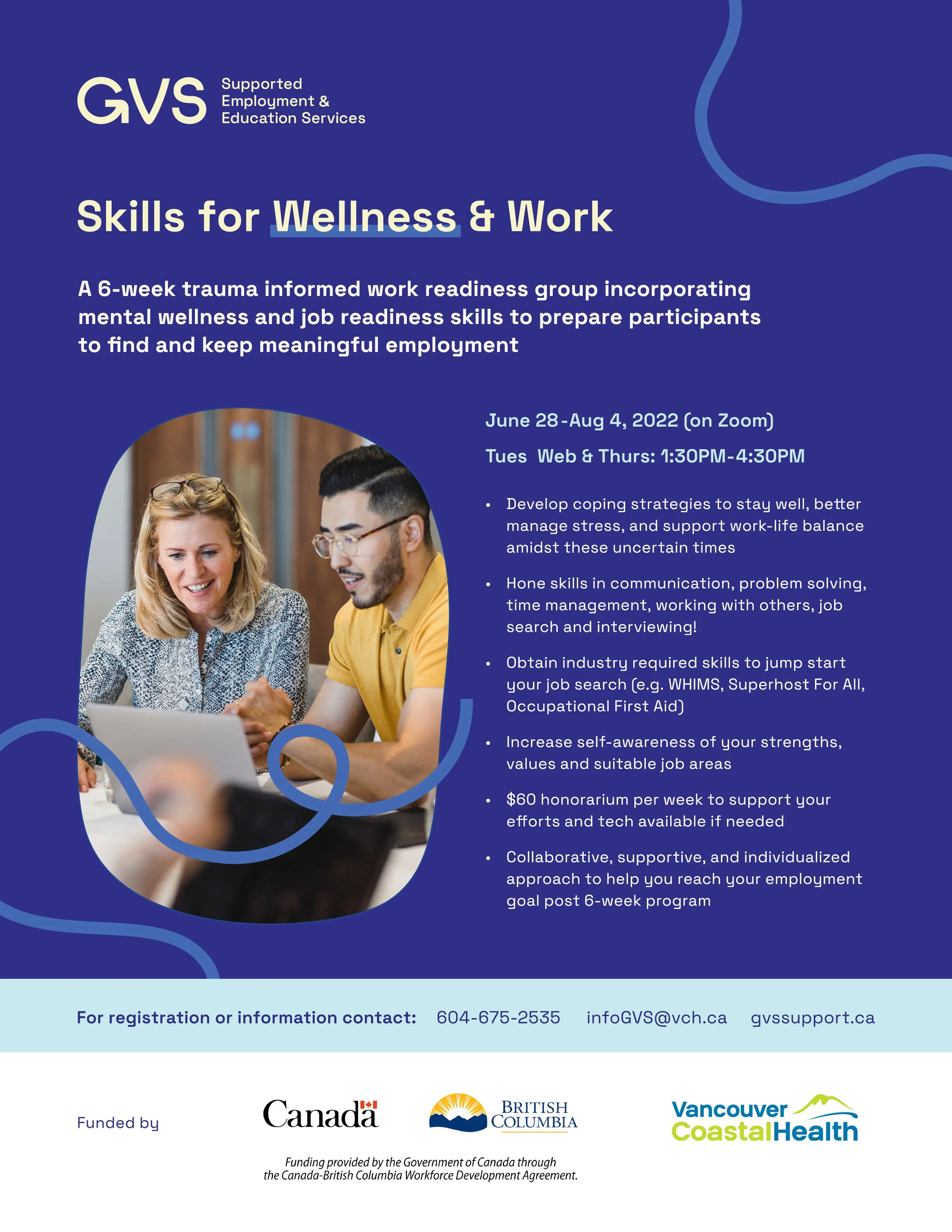
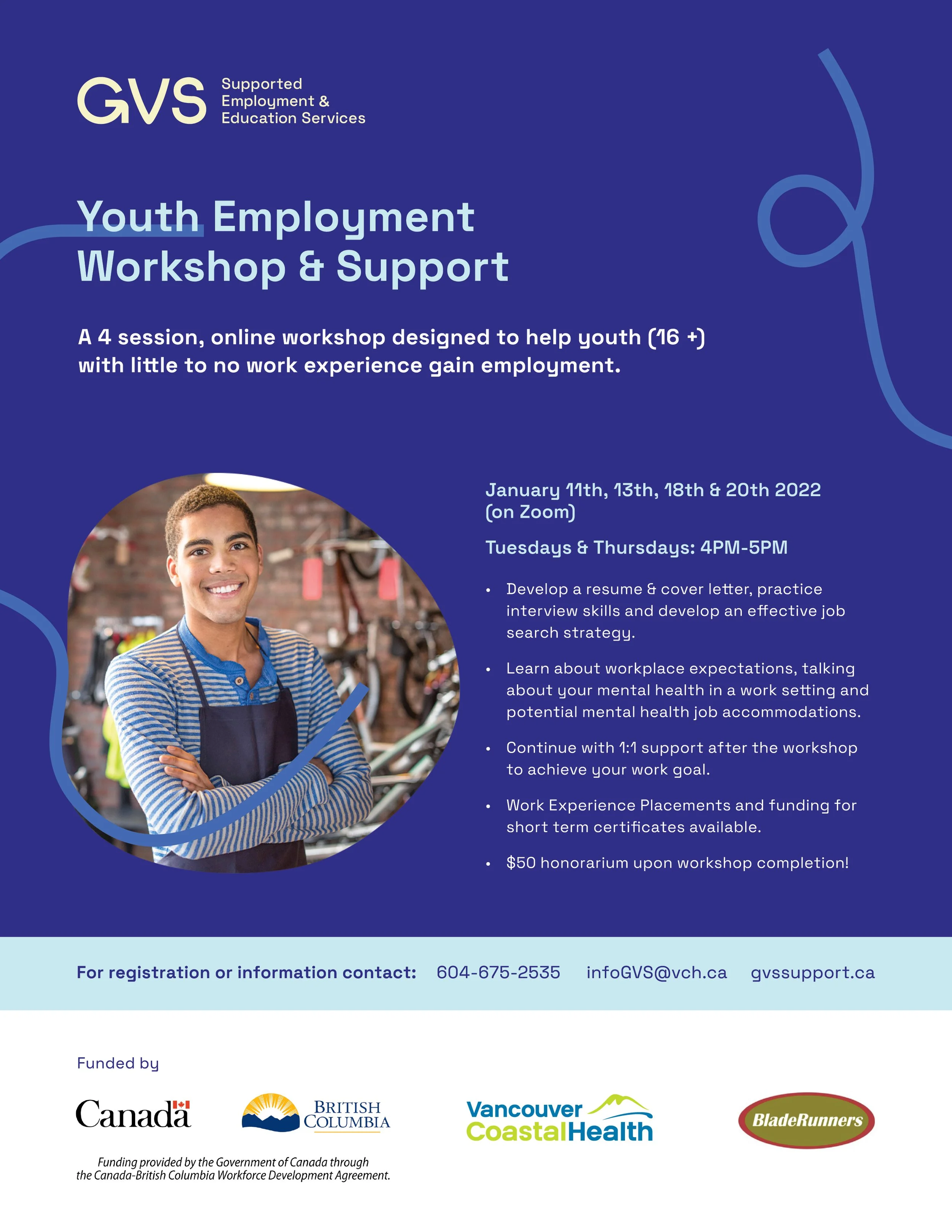
With larger photo pieces like the posters we can use the lines in a way that interacts and involves the subject to add narrative and dimension.

Some posters and flyers require more copy and it’s important to find balance. Using the lines with smaller photos allows these to still feel digestible despite the heavy text.

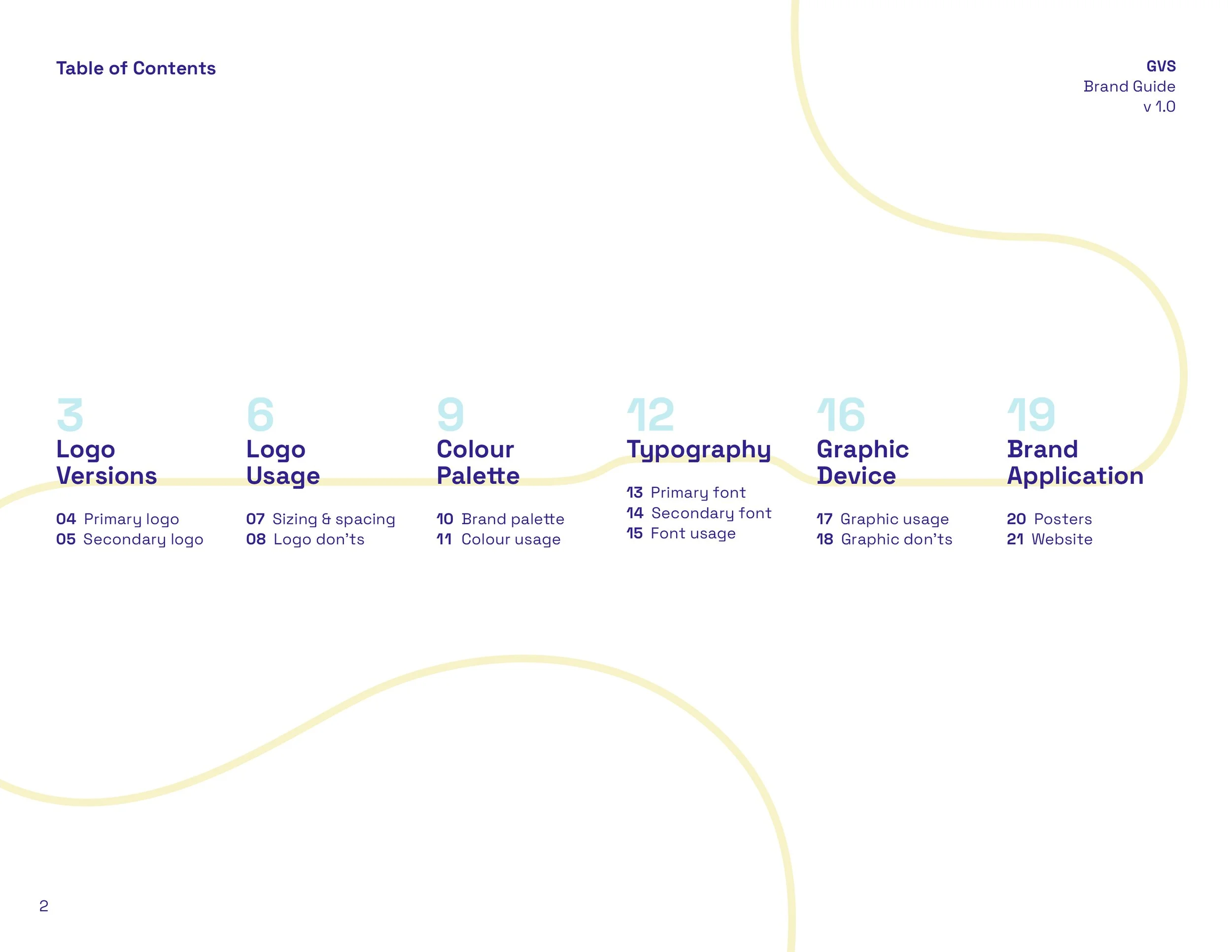
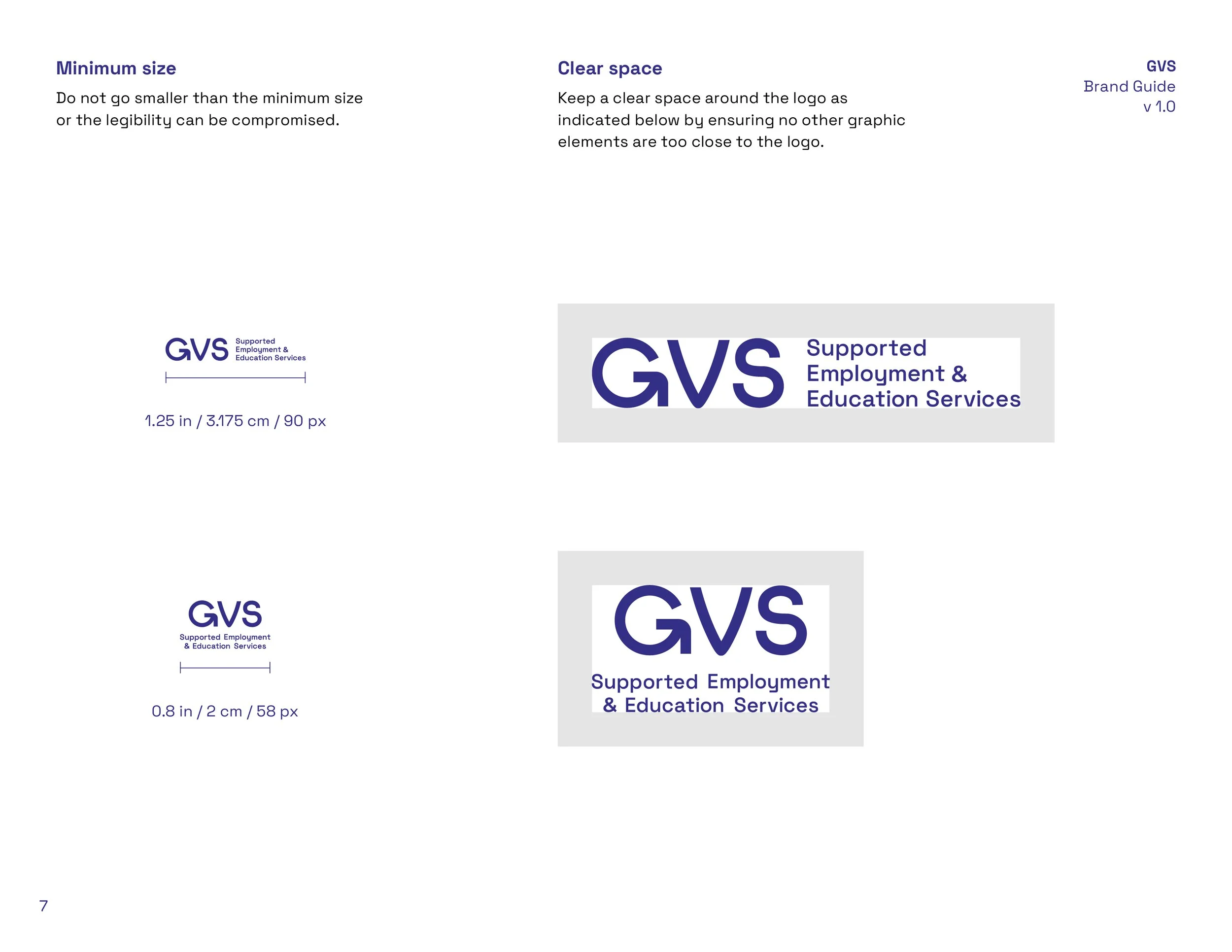
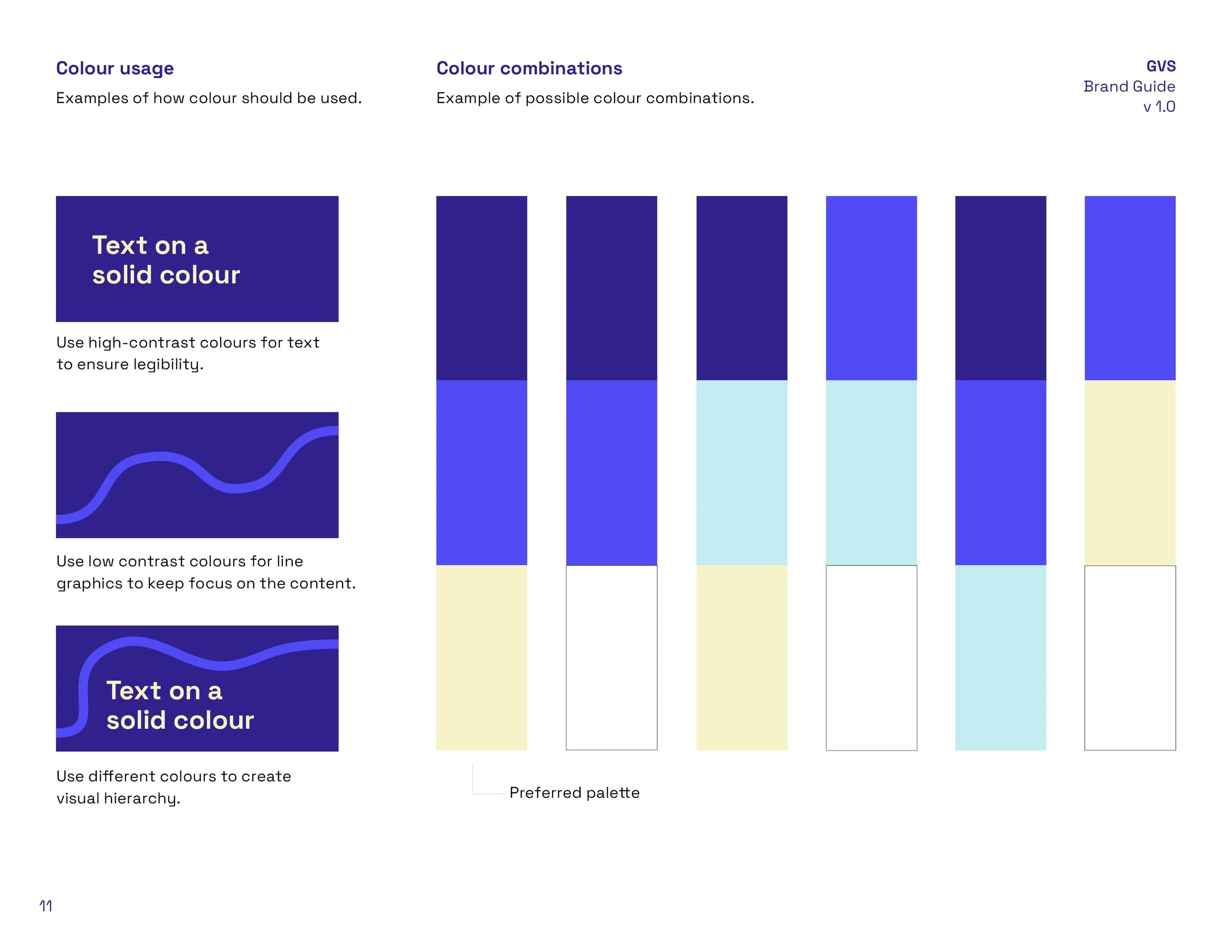
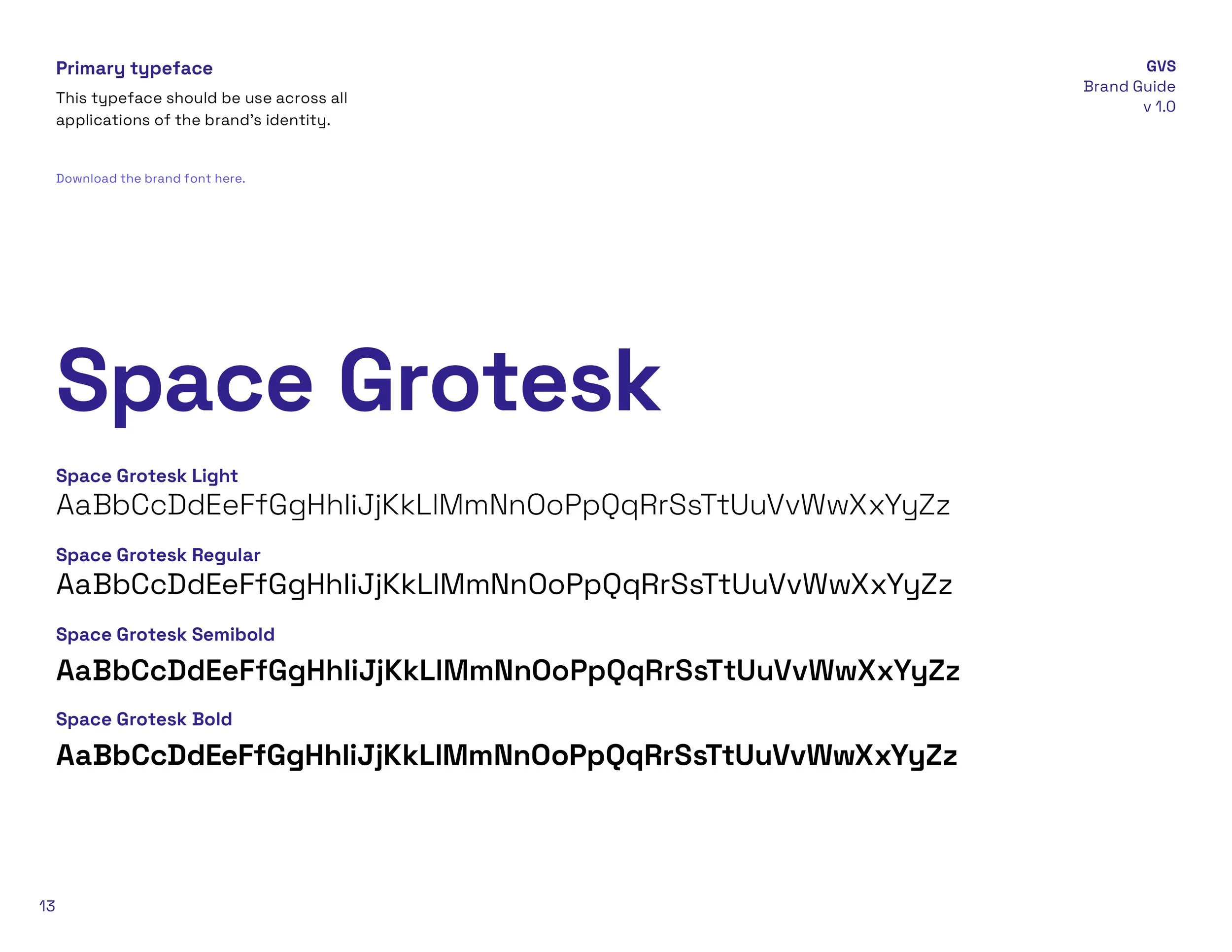
Brand Guideline

Results
The client loved the result and immediately heard positive feedback from their partners. While we didn’t do any follow up research with their customer base, I’m hopeful that this site made their user’s search for help a little easier.

Learning Outcomes
While I love the outcome of this project, I think I underestimated the client’s ability to work with Squarespace. I designed the site to be accessible to their skill level since they’re a low-budget business and needed to be able to do any content updates themselves. This meant repeating layouts and keeping things simple. However, they were very quick to learn the editing process when I coached them through it and I think I could have pushed the design further. I had worked with other clients in the past that were less receptive to learning these new types of skills and I lumped them into that category without exploring their individual capabilities. I neglected to research them like I would a user of a website. Next time, I’ll start by assessing the clients potential to see how far I can push the design from that starting point instead of using my own assumptions.